Core Web Vitals for Non-Techies
The internet has been abuzz with talk about “Core Web Vitals” and Google’s anticipated June algorithm update. You can be forgiven for not having heard the chatter or paying attention if you’re not a technical person that lives in optimization reports or server settings, it’s a rather technical topic. However, you should know, despite being a technical topic it will likely have an impact on your ministry’s digital performance. In this article, we’ll discuss why non-techies (people like us who are responsible for digital ministry, content performance, and website traffic) should care about core web vitals. We’ll also give you a basic understanding of what these metrics are so you can talk about them with your technical team.
Disclaimer
The goal of this article is to explain core web vitals in a way that non-technical people can understand so if you are a highly technical person, who cares deeply about the intricate details of these optimization reports and solutions, you probably want to close this browser tab without reading further, because we’re keeping it really high level.
Why Core Web Vitals Matter
We’ll dive into what the core web vitals are, and how you can see your website’s performance a little later, the most important thing, however, is why you should even care. The simple answer is that it could have a significant impact on how much traffic goes to your website.
According to benchmark studies of the general nonprofit landscape, Google Organic drives on average 44% of website traffic (that is 44% of people who find a nonprofit’s website do so by searching on Google and clicking a link in the “non-sponsored” search results). If you are a smaller ministry, that doesn’t use the Google Ads Grant and does not spend much or any on paid advertising, it is not uncommon for Google Organic to drive upwards of 80% of your website visitors. You can check your own data by viewing the source/medium report in Google Analytics, and look for the source of “google” and the medium or “organic”.
When we talk about SEO (Search Engine Optimization) we are likely talking about the source of 44-80+ percent of your total website visitors! That should be a very compelling reason to care.
What Are Core Web Vitals?
Now that I have your attention, the core web vitals are made up of three metrics that Google uses to judge the potential for a good user experience on your website. Google has announced that these metrics will become part of their ranking algorithm in June 2021. At this time we don’t know how big of an impact this will have on your rankings, however, Google gave a fairly significant advanced warning that this is coming down the pipeline, given that they typically don’t give advanced warnings this makes it feel like its a big deal. The trend has also been for Google to increase the focus on user experience in particular giving things like PageSpeed scores a higher weighting over the past few years. So whether or not it hits hard in June it is likely something you will have to address in the not-so-distant future. The three metrics that make up the core web vitals are:
1. LCP (Largest Contentful Paint)
2. FID (First Input Delay)
3. CLS (Cumulative Layout Shift)
LCP (Largest Contentful Paint)
The LCP is really similar to how it sounds, this is how long it takes for the user’s web browser to display the largest element on your web page. This is the largest element as in kilobytes (or sometimes megabytes) not necessarily the biggest element visually. In our experience, it does typically end up being a hero banner that has not been properly optimized, but it doesn’t have to be.
FID (First Input Delay)
There are some nuances to this one, but it can best be summed up as how long it takes the browser to respond when a user clicks a link or a button on your website. We’ve all experienced clicking a link then waiting for three other images to load on the site before you actually start seeing the next page load.
CLS (Cumulative Layout Shift)
This can best be explained by the amount of movement the main content experiences due to slow loading elements. This about a time you read an article and then an ad or a video loaded it pushed the text you were reading down off the screen so you had to scroll to find your place again, this would be an example of cumulative layout shift in action (and how it can create a poor experience).
If you want a more in-depth explanation of these items, Smashing Magazine has a great article that details the nuances of each metric.
How You Can Check Your Core Web Vitals
There are several tools popping up that make it easy to test your core web vitals. We’ll discuss our three favorite ways and give the pros and cons of each.
Google PageSpeed Insights
This is by far the easiest way to check on your website and in addition to seeing your core web vitals, you’ll also get to see your Google PageSpeed score (which is a separate ranking factor).

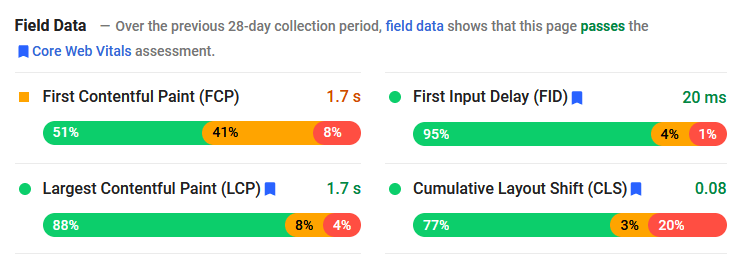
To check your website via Google PageSpeed insights, simply click this link and enter your URL, then click the analyze button and it will spit out a simple to read report like the one above.
Pros:
• It comes directly from Google, since they are the ones who are ranking your website it’s good to use them as the main source.
• It’s super easy to run a test, you don’t need to install anything.
Cons:
• The test is based on an individual URL, so if your home page is really well optimized but the rest of your website is not you may think you are doing well, but most of your website might be failing.
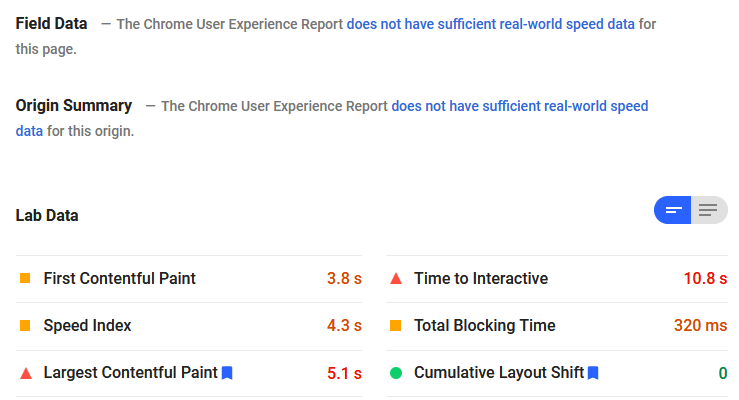
• You only get the core web vitals if your website has enough “field data” (data collected from user’s browsers) if you don’t have enough data the report shows the old PageSpeed metrics as shown in the screen capture below.

Core Web Vitals Chrome Extension
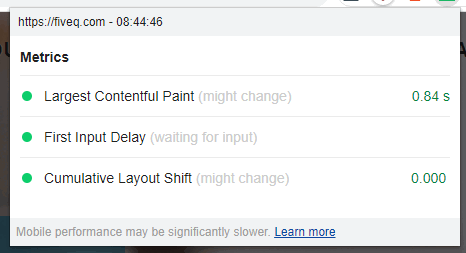
The core web vitals Chrome extension is an easy addition to your chrome browser and allows you to get a quick report on any page as you’re browsing the web.

Pros:
• It’s easy to install if you already use Chrome browser.
• It gives you a quick Pass/Fail report for each of the metrics on any web page you are visiting.
• It gives you the core web vitals stats even if you have lower traffic.
Cons:
• It’s made by a 3rd party so Google may have differing results.
• Because it doesn’t rely on real-world data the results it shows could be better or worse than the data Google uses.
Google Search Console
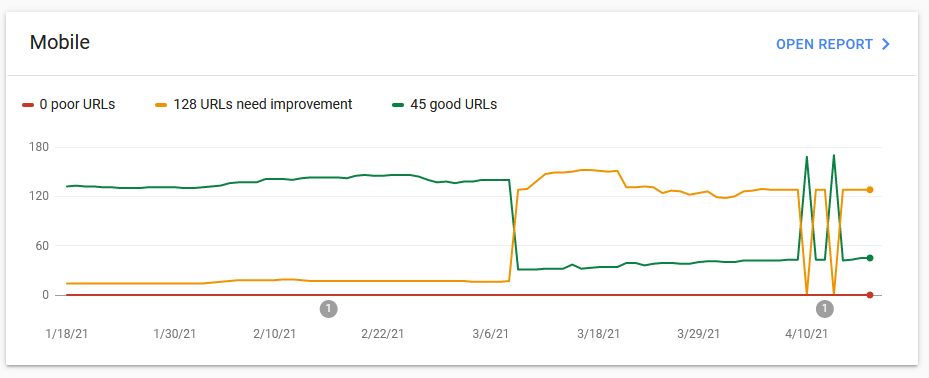
Google Search Console is by far the best option for checking your core web vitals. The data comes directly from Google so you gain insights into how Google is viewing your website. It also gives a nice summary of the pages they are evaluating so you can get a sitewide view. Note that at this point the report only provides a sampling of the pages on your website, but it is still the most comprehensive overview readily available.

Pros:
• The data comes directly from Google.
• It offers a comprehensive view of the pages they are evaluating on your website.
• The Google Search Console also provides other great insights into how your website is performing in the search results.
• When you fix the issue, it enables you to request Google come back and check to validate the issue has been resolved.
Cons:
• It does require a Google Search Console account (this is free, but does have to be set up and verified).
• Because there is more data, the report can be a little harder to understand.
Summary and Next Steps
Google has the ability to drive a lot of traffic to your ministry’s website, but that traffic can be fickle, here today and gone tomorrow based on different algorithm updates, that is why it is critical that your ministry has someone paying attention to SEO (Search Engine Optimization) trends and factors. Hopefully, after reading this article you have a basic understanding of why core web vitals are important. Your next steps should be to measure your core web vitals, preferably by diving into your Google Search Console account, then start a discussion with your tech team.
If you don’t have a technical team to help you work through this, please reach out to Five Q, we have spent the bulk of the last year developing the Ministry Impact Platform, designed specifically to give ministries a website with SEO best practices built-in from the start, so you can focus on creating content and not worry about the underlying tech.